|
Author: |
A basic theme compatible with the standard layout.
Import
To use this CSS Theme and ensure you always have the latest version, paste the following code into your site's CSS:
@import url('http://css.wikidot.com/theme:standard-red/code_');
Description
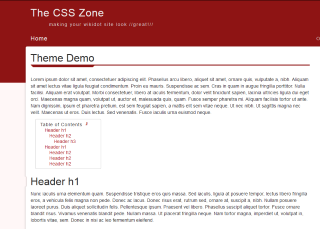
Standard Red is a theme that extends Bootstrap's base CSS and the Standard Theme. It adds basic flair to your site so that it appear professional regardless of the device viewed on. Using a subtle mix of round and sharp elements, the theme is fierce, yet elegant.
Feel free to explore some of these basic color variations; if none of these suffice the needs of your site, then try out the Standard Theme Colorification tool!
- Standard Red — Install
- Standard Orange — Install
- Standard Yellow — Install
- Standard Green — Install
- Standard Blue — Install
- Standard Purple — Install
- Standard Black — Install
- Standard White — Install
Furthermore, this theme directly imports and customizes the following CSSnippets:
Code
/** Customized Standard Theme * Based off of the Standard Theme by the Wikidot Community * This custom color palette was created using the * Standard Theme Colorification tool (v: 1.01.141004) * * Created: 4 Oct 2014 * * Colors: * Primary A : #AD2020 * Primary B : #751212 * Secondary A : #8E1414 * Secondary B : #5E0000 * Light A : #FFF7F7 * Light B : #D3B8B8 * Text A : #D8D3D3 * Text B : #EAE7E7 * Text C : #FFFFFF * ***************************************************************************/ @import url('//css.wikidot.com/theme:standard-theme/code_'); /* Primary A ==============================================================================*/ a, .pager > .target > a, .pager > .current, .pager > .dots, nav .side-bar ul li a:hover, .hover{ color: #AD2020; } .image-box.image-box-primary .image-box-caption{ color: #AD2020 !important; } .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus, .pager > .current, .login-status .btn.dropdown-toggle, #search-top-box form:before, nav .top-bar .navbar-toggle, .wiki-content-table > thead > tr > th, .wiki-content-table > tbody > tr > th, .wiki-content-table > tfoot > tr > th, .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, #action-area .autocomplete-list ul li:hover, .btn.btn-primary, .progress-bar, .label.label-primary, .panel.panel-primary .panel-heading, .tabview-primary .yui-navset .yui-nav li a, .tabview-primary .yui-navset .yui-nav li.selected a{ background-color: #AD2020; } .image-box.image-box-primary .image-box-heading{ background-color: #AD2020 !important; } .image-box.image-box-primary .image-box-link:hover, .image-box.image-box-default .image-box-link:hover{ border-color: #AD2020 !important; } .pager > .current, nav .side-bar ul li a:hover, .panel.panel-primary, .panel.panel-primary .panel-heading, .hover{ border-color: #AD2020; } /* Primary B ==============================================================================*/ .pager > .current{ border-bottom-color: #751212; } .login-status .btn.dropdown-toggle, #search-top-box input.text, nav .top-bar .navbar-toggle, .btn.btn-primary, .tabview-primary .yui-navset .yui-nav li a, .tabview-primary .yui-navset .yui-nav li.selected a:hover, .tabview-primary .yui-navset .yui-nav li.selected a:focus, .tabview-primary .yui-navset .yui-content{ border-color: #751212; } /* Secondary A ==============================================================================*/ a:hover, a:focus{ color: #8E1414; } header.header-wrap, .login-status .btn.dropdown-toggle:hover, nav .top-bar .navbar-toggle:hover, nav .top-bar .navbar-toggle:focus, nav .top-bar .navbar-collapse, .btn.btn-primary:hover, .tabview-primary .yui-navset .yui-nav li a:hover, .tabview-primary .yui-navset .yui-nav li a:focus{ background-color: #8E1414; } .form-control:focus, input[type=text]:not(.form-control):focus, textarea:not(.form-control):focus, main .content .page-title, .image-box.image-box-primary .image-box-link:hover{ border-color: #8E1414; } .form-control:focus, input[type=text]:not(.form-control):focus, textarea:not(.form-control):focus{ box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 4px rgba(142, 20, 20, 0.25); } /* Secondary B ==============================================================================*/ .login-status .btn.dropdown-toggle:hover, #search-top-box form:hover input.text, #search-top-box input.text:focus, nav .top-bar .navbar-toggle:hover, nav .top-bar .navbar-toggle:focus, .btn.btn-primary:hover, .tabview-primary .yui-navset .yui-nav li a:hover, .tabview-primary .yui-navset .yui-nav li a:focus{ border-color: #5E0000; } /* Light A ==============================================================================*/ body, main .content .feature.offcolor{ background-color: #FFF7F7; } /* Light B ==============================================================================*/ .code.code-primary, .code-primary .code, div.code.code-primary span.line::before, .code-primary .code span.line::before, .alert.alert-primary{ border-color: #D3B8B8; } .image-box.image-box-primary{ border-color: #D3B8B8 !important; } div.code.code-primary span.line:hover, .code-primary .code span.line:hover{ background-color: rgba(211, 184, 184, .18); } /* Text A ==============================================================================*/ header.header-wrap h2, #search-top-box form:before, nav .top-bar .navbar-nav li a, nav .top-bar .navbar-collapse.collapsing ul.dropdown-menu li a, nav .top-bar .navbar-collapse.in ul.dropdown-menu li a, main .content .feature.feature-header{ color: #D8D3D3; } #search-top-box input.text{ background: rgba(216,211,211,0); } #search-top-box form:hover input.text:focus, #search-top-box input.text:focus{ background: rgba(216,211,211,1); } nav .top-bar .navbar-toggle .icon-bar, nav .top-bar .navbar-toggle .icon-bar{ background-color: #D8D3D3; } nav .top-bar .navbar-nav > li.dropdown > a > .caret{ border-bottom-color: #D8D3D3; border-top-color: #D8D3D3; } /* Text B ==============================================================================*/ header.header-wrap h1 a, nav .top-bar .navbar-brand, .wiki-content-table > thead > tr > th, .wiki-content-table > tbody > tr > th, .wiki-content-table > tfoot > tr > th, .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .btn.btn-primary, .tabview-primary .yui-navset .yui-nav li a, main .content .feature-header h1{ color: #EAE7E7; } .image-box.image-box-primary .image-box-heading{ color: #EAE7E7 !important; } /* Text C ==============================================================================*/ .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus, .pager > .current, header.header-wrap h1 a:hover, header.header-wrap h1 a:focus, header.header-wrap h1 a:active, nav .top-bar .navbar-nav li a:hover, nav .top-bar .navbar-nav li a:focus, nav .top-bar .navbar-brand:hover, nav .top-bar .navbar-brand:focus, nav .top-bar .navbar-nav > .open > a, nav .top-bar .navbar-nav > .open > a:hover, nav .top-bar .navbar-nav > .open > a:focus, nav .top-bar .navbar-collapse.collapsing ul.dropdown-menu li a:hover, nav .top-bar .navbar-collapse.in ul.dropdown-menu li a:hover, nav .top-bar .navbar-collapse.collapsing ul.dropdown-menu li a:focus, nav .top-bar .navbar-collapse.in ul.dropdown-menu li a:focus, .btn.btn-primary:hover{ color: #FFFFFF; } nav .top-bar .navbar-toggle .icon-bar, nav .top-bar .navbar-toggle .icon-bar{ background-color: #FFFFFF; } nav .top-bar .navbar-nav li.dropdown a:hover > .caret, nav .top-bar .navbar-nav li.dropdown a:focus > .caret{ border-bottom-color: #FFFFFF; border-top-color: #FFFFFF; } /* Images ==============================================================================*/ main .content .page-title span{ background: url('//css.wikidot.com/local--files/theme:standard-red/titleLeft.png') bottom left no-repeat, url('//css.wikidot.com/local--files/theme:standard-red/titleRight.png') bottom right no-repeat, url('//css.wikidot.com/local--files/theme:standard-red/titleCenter.png') bottom left repeat-x; } main .main-content h1{ background: url('//css.wikidot.com/local--files/theme:standard-red/h1IndentLeft.png') center left no-repeat; } main .main-content-wrap.col-md-12 .main-content h1{ /* Change background behavior if sidebar is not present */ background: url('//css.wikidot.com/local--files/theme:standard-red/h1IndentLeft.png') center left no-repeat, url('//css.wikidot.com/local--files/theme:standard-red/h1IndentRight.png') center right no-repeat; }