FontAwesome Editor
| By |
Transforms the standard Wikidot Editor Toolbar so that it utilizes FontAwesome symbols and uses Bootstrap buttons
Import
To use this CSSnippet and ensure you are always using the latest version, paste the following code into your site's CSS:
@import url('http://css.wikidot.com/cssnippet:fontawesome-editor/code_');
Description
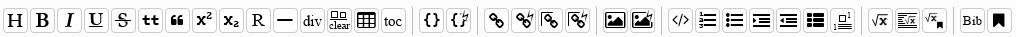
An image speaks for itself:
Code
/** FontAwesome Editor * Developed by the Wikidot Community * * Transforms the standard Wikidot Editor Toolbar so that it utilizes * FontAwesome symbols and uses Bootstrap buttons * ***************************************************************************/ .wd-editor-toolbar-panel div{ height: auto; } .wd-editor-toolbar-panel ul li a{ background-image: url('//css.wikidot.com/local--files/cssnippet:fontawesome-editor/editorButtons.png'); background-color: #FFF; border-radius: 4px; display: inline-block; line-height: 1.42857; padding: 0; border: 1px solid #CCC; height: 25px; width: 25px; } .wd-editor-toolbar-panel ul li a:hover, .wd-editor-toolbar-panel ul li a:focus{ background-image: url('//css.wikidot.com/local--files/cssnippet:fontawesome-editor/editorButtons.png'); background-color: #EBEBEB; border-color: #ADADAD; } .wd-editor-toolbar-panel ul li a:active{ background-image: url('//css.wikidot.com/local--files/cssnippet:fontawesome-editor/editorButtons.png'); box-shadow: 0 3px 5px rgba(0, 0, 0, 0.125) inset; outline: none; } .wd-editor-toolbar-panel li.hseparator{ background-color: #BBB; width: 1px; }
In Practice
To see this in action, visit: