DescriptionThe ID of the <div> that contains much of the page. Containers
|
|
Details
This ID selector belongs to the <div> block that contains almost everything on the page. It is itself contained within #container-wrap, and it contains everything except the navigation bar at the top. This id selector allows for further flexibility of Wikidot CSS styling since it in practicality functions the same as #container-wrap. Because of this, you can apply a margin to #container and therefore see the #container-wrap <div> block.
#container is typically used for the positioning of the content area (this includes the header, footer, main content, etc) in contrast with the <body>. It is common to pass margin, border, and background settings to #container.
Examples
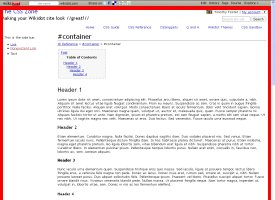
In the Base CSS (see below), no margin or padding is passed to #container. However, what if we did pass a margin definition? The link below leads to a page demonstrating this idea using the code below it.
#container{ margin: 30px 50px 30px 50px; border: 2px solid #00A; background-color:#FFF; } body{ background-color: #DBB; }
We also used a body type selector to show how #container can be coupled with the <body> tag for a neat effect.
Try It on the CSS Zone Sandbox!
Base CSS
#container { margin: 0; padding: 0; }
Not defined in Base CSS.